BBCode: Difference between revisions
| Line 200: | Line 200: | ||
</div> | </div> | ||
| style="border:1px solid #606060;text-align:center"|<font style="font-size: 11px">Best way to show code without putting it into action!</font> | | style="border:1px solid #606060;text-align:center"|<font style="font-size: 11px">Best way to show code without putting it into action!</font> | ||
| style="border:1px solid #606060;"| | |||
*Pal Pad | |||
*Feeds | |||
|- | |||
| style="border:1px solid #606060;text-align:center"|Train/Share Widget | |||
| style="border:1px solid #606060;text-align:center"|[widget=inter]Pokémon ID[/widget] | |||
| style="border:1px solid #606060;text-align:center"|<html><a href="//pokeheroes.com/pokemon?id=24430677" target="_blank" style="text-decoration: none"><img src="//staticpokeheroes.com/img/pokemon/img.php?c=1795"></a></html><br clear=all> | |||
<div class="mw-ui-button mw-ui-progressive" style="width: 90px; box-shadow: inset 0px 1px 0px 0px #97c4fe; background: -webkit-gradient( linear, left top, left bottom, color-stop(0.05, #3d94f6), color-stop(1, #1e62d0) ); background-color: #3d94f6; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border: 1px solid #1e62d0; display: inline-block; color: #ffffff; font-family: Arial; font-size: 14px; font-weight: bold; height: 30px; line-height: 30px; text-decoration: none; text-align: center; text-shadow: 1px 1px 0px #1570cd; cursor: pointer; outline: none; margin-left: 0px;"> | |||
<div style=" position: relative;top: -7px;">Train</div> | |||
</div> | |||
| style="border:1px solid #606060;text-align:center"|<font style="font-size: 11px">Widgets are great for helping get more exposure for your Pokemon.<br> | |||
You can easily get Widgets for your Pokémon over at the <html><a href="//pokeheroes.com/share" target="_blank">Share Widgets</a></html> page.</font> | |||
| style="border:1px solid #606060;"| | |||
*Pal Pad | |||
*Feeds | |||
|- | |||
| style="border:1px solid #606060;text-align:center"|Progress Bar v.1 | |||
| style="border:1px solid #606060;text-align:center; word-wrap:break-word"|<div style="max-width:150px;">[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=<b>PERCENTAGE</b>&col=<b>COLOR</b>[/img]</div> | |||
| style="border:1px solid #606060;text-align:center"|<html> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=10.2&col=1"> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=60.3&col=2"> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=78.7&col=3"> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=30&col=4"> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=42&col=5"> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=100&col=6"> | |||
<img src="//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=10.7&col=7"> | |||
</html> | |||
| style="border:1px solid #606060;text-align:center"|<font style="font-size: 11px">Replace "<b>PERCENTAGE</b>" in the link with the percent you want, decimals are supported.<br> | |||
Replace "<b>COLOR</b>" in the link with a number 1 through 7 depending on which color you would want.</font> | |||
| style="border:1px solid #606060;"| | |||
*Pal Pad | |||
*Feeds | |||
|- | |||
| style="border:1px solid #606060;text-align:center"|Progress Bar v.2 | |||
| style="border:1px solid #606060;text-align:center; word-wrap:break-word"|<div style="max-width:150px;">[img]//staticpokeheroes.com/img/exp_bar.php?percent=<b>PERCENTAGE</b>[/img]</div> | |||
| style="border:1px solid #606060;text-align:center"|<html> | |||
<img src="//staticpokeheroes.com/img/exp_bar.php?percent=50"><br> | |||
<img src="//staticpokeheroes.com/img/exp_bar.php?color=green&percent=21.2"> | |||
</html> | |||
| style="border:1px solid #606060;text-align:center"|<font style="font-size: 11px">Replace "<b>PERCENTAGE</b>" in the link with the percent you want, decimals are supported.<br> | |||
To get the bottom green colored bar, just add "<b>color=green&</b>" (without the quotes) after "?" and before "percent" in the link.</font> | |||
| style="border:1px solid #606060;"| | |||
*Pal Pad | |||
*Feeds | |||
|- | |||
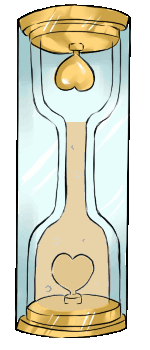
| style="border:1px solid #606060;text-align:center"|Progress Bar v.3 | |||
| style="border:1px solid #606060;text-align:center; word-wrap:break-word"|<div style="max-width:150px;">[img]//staticpokeheroes.com/img/lovemeter.php?percent=<b>PERCENTAGE</b>[/img]</div> | |||
| style="border:1px solid #606060;text-align:center"|<html> | |||
<img src="//staticpokeheroes.com/img/lovemeter.php?percent=68"> | |||
</html> | |||
| style="border:1px solid #606060;text-align:center"|<font style="font-size: 11px">Replace "<b>PERCENTAGE</b>" in the link with the percent you want, decimals are supported.</font> | |||
| style="border:1px solid #606060;"| | | style="border:1px solid #606060;"| | ||
*Pal Pad | *Pal Pad | ||
Revision as of 06:29, 3 August 2019
BBCode consists of codes which can enchance your text and make it the way you want it to be.
BBCode can only be used on the Forums, in feeds, Pal Pad, Private Messages, or in the About Me section & Custom Panels on your userprofile.
What is BBCode?
BBCode or Bulletin Board Code is a lightweight markup language used to format posts in many message boards. The available tags are usually indicated by square brackets ([ ]) surrounding a keyword, and they are parsed by the message board system before being translated into a markup language that web browsers understand—usually HTML or XHTML.
| Name | Code | Example | Notes | Restricted |
|---|---|---|---|---|
| Bold | [b]Text Here[/b] | Text Here | This will let your text be bold! | No |
| Italic | [i]Text Here[/i] | Text Here | This will let your text be italicized! | No |
| Underline | [u]Text Here[/u] | Text Here | This will let your text be underlined! | No |
| Strikethrough | [s]Text Here[/s] | Don't like it? Strike it! | No | |
| Text Color | [color=red]Text Here[/color] | Text Here | Give your text color!
Many color names are supported, and you can also use hexadecimal values to get very specific colors such as #0000FF! |
|
| Text Size | [size=14]Text Here[/size] | Text Here | Make your text shrink and grow!
Only sizes 6|8|10|12|14|16|18|20|22 are supported! |
|
| Image | [img]Image Link[/img] | Displays images that you would like or want to show.
Use links of images that display by themselves within a tab or page. Use links that have image file extensions on the end of them such as ".png", ".jpeg", etc. You can also right click, and copy the image link of images on pages to easily get their links. The Image BBCode also supports .GIF images! |
| |
| URL | [url=Link Here]Text Here[/url] | PokéHeroes Main Page | All purpose way to make links, and or to hyperlink.
One of the more common BBCodes you'll see being used. |
No |
| Quote | [quote]Text Here[/quote] |
|
Feeling fancy and don't want to surround text with quote marks the traditional way?
Then this is for you! |
|
| Quote with Username | [quote=Username]Text Here[/quote] |
|
A great way to reply to specific parts of what other Users may be saying on forum threads. Also good if you would want to quote someone, or something specific in general! |
|
| Spoiler | [spoiler]Text Here[/spoiler] |
Text Here
|
Spoilers are a great way to hide and conceal content.
They are very useful for being considerate with sensitive information while avoiding trouble by ruining the fun for others! |
|
| Left | [left]Left Text[/left] | Left Text | Used for making text or content shift and align to the left. |
|
| Center | [center]Center Text[/center] | Center Text | Used for making text or content align to the center. |
|
| Right | [right]Text Here[/right] | Right Text | Used for making text or content shift and align to the right. |
|
| Horizontal Line | [hr] | Useful if you would want to divide posts or content into different sections. |
| |
| Heading | [h]Your text Here[/h] | Your text here | An easy way to make text slightly bigger and bold. It works great for headers, of course. |
|
| Pokemon Show Icon | [pkmn]1[/pkmn] | 
|
Shows the icon of Pokemon with its specified Pokédex or ID number. |
|
| Pokemon Show Big | [pkmnbig]2[/pkmnbig] | 
|
Shows the sprite of Pokemon with its specified Pokédex or ID number. |
|
| Pokemon Show Big Shiny | [pkmnbig=s]3[/pkmnbig] | 
|
Shows the shiny sprite of Pokemon with its specified Pokédex or ID number. |
|
| User Tag | [user]Username[/user] | Ephenia | This is preferred and much easier to use over using the URL BBCode for linking to someone's Userprofile.
It also opens the specified Userprofile in the same tab! |
No |
| Code Tag | [code]Code Goes here[/code] | Code blocks are a good way to show other code such as [b]bold[/b] |
Best way to show code without putting it into action! |
|
| Train/Share Widget | [widget=inter]Pokémon ID[/widget] |  |
Widgets are great for helping get more exposure for your Pokemon. You can easily get Widgets for your Pokémon over at the Share Widgets page. |
|
| Progress Bar v.1 | [img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=COLOR[/img]
|







|
Replace "PERCENTAGE" in the link with the percent you want, decimals are supported. Replace "COLOR" in the link with a number 1 through 7 depending on which color you would want. |
|
| Progress Bar v.2 | [img]//staticpokeheroes.com/img/exp_bar.php?percent=PERCENTAGE[/img]
|
 
|
Replace "PERCENTAGE" in the link with the percent you want, decimals are supported. To get the bottom green colored bar, just add "color=green&" (without the quotes) after "?" and before "percent" in the link. |
|
| Progress Bar v.3 | [img]//staticpokeheroes.com/img/lovemeter.php?percent=PERCENTAGE[/img]
|

|
Replace "PERCENTAGE" in the link with the percent you want, decimals are supported. |
|
| More to be added. | ||||

